Brands
How to Hack Your Visual Content for SEO
This post originally appeared on Visual.ly
These days, statements that SEO is dead are common, along with predictions that content marketing and social media are poised to replace it entirely. The truth is, SEO isn’t what it used to be—but it’s not going to disappear altogether.
In the early days of digital marketing, those who understood and implemented SEO techniques based on how search engines ranked websites were ahead of the curve. Today, search engine optimization is the standard, not the exception.
And with the increasing attention to visual content—from infographics to video, photos, and presentations—as a part of a successful content strategy, it’s ever more important that content marketers embrace SEO as a means of supplementing their visual content strategy. Here are several simple techniques to consider:
Using Search Data to Position Your Visual Content
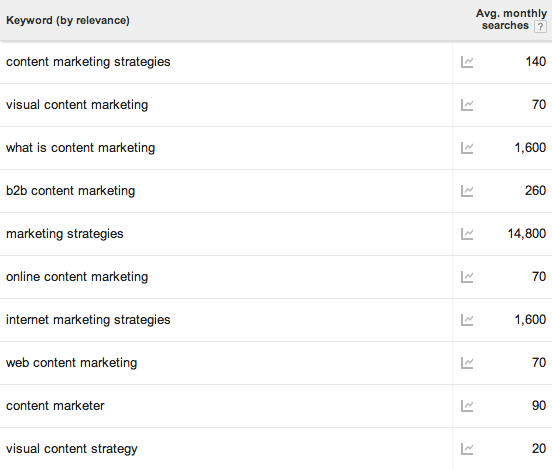
It’s often difficult to come up with new ideas for your visual content, especially after agonizing brainstorming sessions yield few results. Content marketing is a large investment in relation to traditional marketing techniques, so it’s important your efforts don’t go to waste with half-baked ideas and poor execution. A good place to start finding ideas for engaging content is Google’s AdWords Keyword tool. Despite the fact that their tool is tailored for AdWords keyword bidding, it can give you meaningful insights into what topics people are interested in and help you find new ideas for content creation. This will help you ‘kill two birds with one stone,’ as you’re not only finding a general topic to cover but you’ve already found a keyword to optimize your webpage towards.
After you’ve narrowed down a keyword, do a quick search in Google and review some of the current listings to further ensure you position your content in the correct manner.
On-Site Search Engine Optimizations
After determining the topic for your next piece of visual content, it’s important to ensure you check off the list of standard search engine optimization best practices. There are thousands of sources on the web to find out what those are, but let’s consider a few techniques that fall outside the scope of traditional SEO and are tailored specifically for visual content.
1. Text transcripts
Search engine spiders (the robots that scan the web and index webpages) can’t crawl (read) text embedded in an image, or any rich media content for that matter. Search engines use textual data on the page to form an idea of what that page is about. Pages that feature visual content usually don’t have much text on the page that search engines can use to effectively formulate judgments of the page’s content. In order to allow the search engines to better (and more accurately) analyze your page, place a transcript of your visual content on the page.
You probably already have the transcript readily available in the form of the copy you sent to the designer. If you don’t and you can’t find the time to manually transcribe the content yourself, consider outsourcing the job. oDesk and Elance are good services to use if you have a couple of assets to transcribe, but if you’re dealing with high volume, consider setting up a HIT (Human Intelligence Task) on Amazon Mechanical Turk. It’s a great crowdsourcing platform designed to handle high volume tasks.
Hopefully, in the near future search engines’ OCR (optical character recognition) capabilities will be sophisticated enough to directly read text from an image. Until then, it’s important to assist search engines with this task.
2. Embed code strategy
Matt Cutts, the head of Google’s Webspam Team, has publicly stated that links included within embed codes may in the future be “discounted to a degree.”
The rationale is this: when someone wishes to repost your visual content on their website, they grab the embed code and place it into the HTML of their page. When a link is added into the embed code—often an optimized anchor text link—they may not realize it’s there, according to Cutts. Their goal was to repost your infographic, not necessarily endorse it.
The best solution is to simply to ask for a backlink. Most reputable site owners will include one anyway; asking for one will remind them to link back and help you get a more natural link. If you insist on including a backlink in your embed code, be sure to add a rel=”nofollow” attribute to the link tag.
3. Source transparency
Visual content, infographics in particular, have a bad rap in regards to presenting factual information. This is mainly due to the obfuscation of their sources. Some infographics include a list of source URLs in the footer of the image itself. This isn’t helpful to anyone. Place those links on your actual webpage—there is no reason to be stingy with links, especially if the content of those links is directly related to your content. This will allow skeptical readers to easily factcheck on their own terms and will provide some relevance flags in the eyes of search engines.
David Kohreidze is a digital marketing specialist at Visually. He is currently pursuing a computer science degree at Georgia State University in Atlanta.
Want your business to tell great stories like this one? Contently gives brands the tools and talent to tell stories that people love. Learn more.
Image by Syllabus.caGet better at your job right now.
Read our monthly newsletter to master content marketing. It’s made for marketers, creators, and everyone in between.